Construct 2教學| 讓鏡子擦的更加juicy!
Mirror Cleaning/ 20180124-27/ 免洗No.1

網址連結Link 網址連結2 scirra
前情提要(更基本的教學在這)
小目錄:
游標動畫、隨機前背景、隨機動畫、淡出、色彩效果、透明度、結束閃亮、網址連結、更換讀取圖示、音效、輸出、byethost教學(網站上傳)


程式更改增加如下

剛進入遊戲因為還沒鬆開過,所以也先設idle (後面的應該不難懂
其實兩個合成一個左鍵未按下似乎也行
因為是固定單張,所以都塞在同一個動畫裡就好,像下面這樣,希望出現機率高一點的複製他就好

程式增加以下,方塊的話加在生成那段,random的數字是裡面有幾張圖


這次不是random囉,它只能輸入數字,所以改用choose來輸入字串,記得雙引號和逗點

先設好fade

但按了播放會發現它很颯爽的自己淡出消失了,把下面的欄位改成No

把destroy的部分改成start fade,就比較smooth了痾
色彩效果
可以用這功能做一些遮罩效果、濾鏡之類,不過如果要淡出,它會先變回原來的樣子才開始淡出,有種跳一下的感覺,個人原本有用後來取消了

透明度
目的是為了看到壓在後面的圖片,想想除了遮罩工具,透明度比較直接也不會跳一下

為了增加擦乾淨的感覺,多加blingbling (它身上有掛一出現就開始淡出

沒控制數量的話,會變成最上面那張,閃到眼花

網址連結
這是個人最喜歡的部分:D,包括unity的連結(不明),先把瀏覽器功能加進去

再用open URL in new window

更換讀取圖案
這個通常要到上網站了比較會看的到,而且通常還只有第一次,不過看到就是爽啊哈哈
直接到專案資料夾找到loading-logo換掉即可


在sound或music資料夾上點右鍵就會看到匯入了

分開講頗麻煩,我就直接全都貼上來,剛好也到尾聲


create裡面長這樣(還更長),是我覺得最荒謬的地方XD,只有一行生太慢了,不知道怎麼加速,發現一直複製有比較快就越加越多... 誠心求建議啊orz


註冊完登入的username就是它給你的那條痾,寄到信箱的也會有,關掉視窗不用緊張

進入後找到online file manager->htdocs->upload



把輸出好的東西全選壓成zip,選好按左邊的綠色勾勾就完成上傳了~

回去把下面這網址複製搜尋就能看到成果

希望能對想做遊戲的新手村玩家有幫助XD(雖然我也還在新手村
好啦 耶! 免洗一號完工。

網址連結Link 網址連結2 scirra
前情提要(更基本的教學在這)
小目錄:
游標動畫、隨機前背景、隨機動畫、淡出、色彩效果、透明度、結束閃亮、網址連結、更換讀取圖示、音效、輸出、byethost教學(網站上傳)
游標播放動畫 不按停止
在hand中增加一個動畫"move",原來單張的改"idle"

程式更改增加如下

剛進入遊戲因為還沒鬆開過,所以也先設idle (後面的應該不難懂
其實兩個合成一個左鍵未按下似乎也行
隨機方塊/背景/前景/角色動畫
方塊前景背景因為是固定單張,所以都塞在同一個動畫裡就好,像下面這樣,希望出現機率高一點的複製他就好

程式增加以下,方塊的話加在生成那段,random的數字是裡面有幾張圖

角色動畫
畢竟是動畫所以每個動畫都分開做
這次不是random囉,它只能輸入數字,所以改用choose來輸入字串,記得雙引號和逗點

圖片效果
淡出先設好fade

但按了播放會發現它很颯爽的自己淡出消失了,把下面的欄位改成No

把destroy的部分改成start fade,就比較smooth了痾
色彩效果
可以用這功能做一些遮罩效果、濾鏡之類,不過如果要淡出,它會先變回原來的樣子才開始淡出,有種跳一下的感覺,個人原本有用後來取消了

透明度
目的是為了看到壓在後面的圖片,想想除了遮罩工具,透明度比較直接也不會跳一下

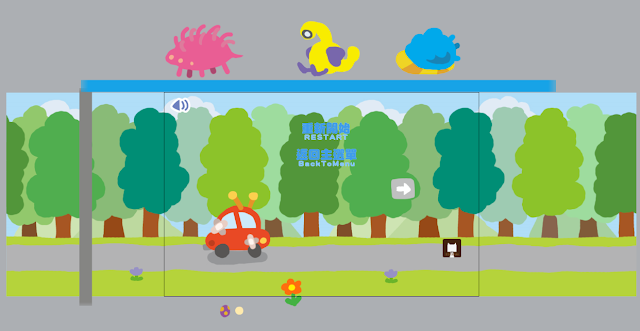
主畫面
結束閃亮為了增加擦乾淨的感覺,多加blingbling (它身上有掛一出現就開始淡出

沒控制數量的話,會變成最上面那張,閃到眼花

網址連結
這是個人最喜歡的部分:D,包括unity的連結(不明),先把瀏覽器功能加進去

再用open URL in new window

更換讀取圖案
這個通常要到上網站了比較會看的到,而且通常還只有第一次,不過看到就是爽啊哈哈
直接到專案資料夾找到loading-logo換掉即可

音效/背景樂
先把聲音功能加進去,音訊檔要是wav檔
在sound或music資料夾上點右鍵就會看到匯入了

分開講頗麻煩,我就直接全都貼上來,剛好也到尾聲


create裡面長這樣(還更長),是我覺得最荒謬的地方XD,只有一行生太慢了,不知道怎麼加速,發現一直複製有比較快就越加越多... 誠心求建議啊orz

輸出
按export project後用HTML5,其他都不太需要動,到指定資料夾,好了就能準備上傳囉
byethost教學
這邊已經有很好的教學文了,在這頁的最下面註冊註冊完登入的username就是它給你的那條痾,寄到信箱的也會有,關掉視窗不用緊張

進入後找到online file manager->htdocs->upload



把輸出好的東西全選壓成zip,選好按左邊的綠色勾勾就完成上傳了~

回去把下面這網址複製搜尋就能看到成果

希望能對想做遊戲的新手村玩家有幫助XD(雖然我也還在新手村
好啦 耶! 免洗一號完工。